top of page

UX/UI Projects / Systems & Processes
CASE STUDY
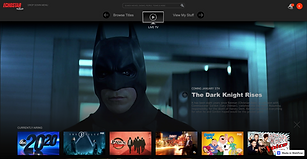
ECHOSTAR
Skinable Web & Mobile Executive Demo
1
2
3
4
5
6
7
Compiling Industry
Knowledge
Clarifying
Project
Necessities
Creating
Process
Flows
Wireframing
UX/UI
Components
Framework
Demos &
Feedback
Creating
Rapid Prototypes
Presenting
Final
Product
ECHOSTAR OTT STREAMING SERVICE PROJECT
Echostar Technologies Group was the primary development team for DISH STB online streaming service before our acquisition by DISH several years ago. Executives wanted an equivalent service that could be skinned for redistribution to other small streaming service providers. React/React Native framework would also be used for creation of this new service.
ROLE
UX/UI, Interaction Designer, Prototyper
TOOLS EMPLOYED
Photoshop, Invision and Webflow Rapid Prototyping
CHALLENGE
Creating a working prototype for demo to executives. This prototype would eventually be promoted by the sales team as a viable solution for smaller streaming service companies, by providing a ready-made web/mobile framework already integrated with backend systems like TIVO guide data and encoded ondemand streams. Since I was already identifying issues with DISH's user experience in combination with researching industry standards, the creation of this new app system was given to me for both the executive demo and the eventual creation of final React/React Native apps. After creating wireframing sessions and getting signoffs, I utilized webflow for my rapid prototyping needs. After the final creation of a working prototype, I was then tasked with demoing the final prototype to top executives at Echostar. Executive signoff was given, but within a month, the announcement that our division would be acquired by DISH themselves ended all work for this project.
Scroll for more UX/UI examples
UX/UI Systems & Processes


ANALYTICS
Quantum Metric is utilized to understand and improve the user experience on the website and mobile apps. Using the collected data on user behavior, it allows our team to identify issues such as broken workflows, user frustrations, or bottlenecks. It enables us to make data-driven decisions for improving conversion rates, customer satisfaction, and overall user experience.
COMPETITIVE RESEARCH
Similarweb is also utilized to provide comprehensive insights into website traffic, audience behavior, and online trends. Both the product and QA teams analyze and compare website performance, track competitors, and gain market intelligence to create new product iterations.


INFORMATION ARCHITECTURE
Thinking through the organization and structure of content to make it easy to find, understand, and navigate is typically done using basic Microsoft tools and JIRA/Rally Agile systems. It involves designing rough layouts, categorizations, and labeling systems for the product. By focusing on usability and clear organization, this helps improve the user experience and ensures seamless interactions before progressing to the wireframing stage.
WIREFRAMING
Wireframing is a crucial step in the design process, where low-fidelity, simplified layouts of the product are created to serve as visual guides for structuring content, user interactions, and the overall layout. InVision, Figma, Photoshop, Illustrator, and PowerPoint are utilized to craft the wireframes, to present the initial concepts to higher management and developers to visualize user flow, identifying usability issues, and ensuring clarity in core functionality before advancing to more detailed design stages.





PROTOTYPING
Quickly building interactive models of a product to test and iterate on design concepts is key. Webflow allowed the creation of fully interactive prototypes that included animations, transitions, and complex user interactions, without needing extensive coding knowledge. This approach enables fast experimentation and refinements to assess user experience early on. These rapid prototypes helped the team identify issues quickly, and make informed decisions before moving into full-scale development.
HIGH FIDELITY MOCKUPS
The polished representations of the product’s final design, created to showcase its visual aesthetics, branding, and layout with a high degree of accuracy. These mockups include real typography, color schemes, images, and interactive elements, providing a clear and realistic preview of the user interface to management and developers. These high-fidelity mockups are essential for presenting design concepts to the stakeholders and ensuring all design elements are aligned with the management goals before development begins.






DESIGN SYSTEMS MANAGEMENT
Lastly, the creating and maintaining of cohesive design principles, components, and guidelines to ensure consistency across a product or brand. InVision and Figma are invaluable for this process. InVision allows teams to create and manage interactive prototypes and design workflows, while Figma provides a collaborative platform for designing, updating, and sharing design components like buttons, icons, typography, and grids. Both tools streamline version control, ensure consistency, and make it easier for teams to collaborate in real-time.
bottom of page